It has come to my attention recently that people would prefer to have the banner and community icons replaced. I honestly made them as a placeholder and didn’t want to use specific games as the banner. I’ll let the community discuss or vote on what they want those to be in this thread. I am also not against holding a contest with rewards for this either.
What I’d like to see is for the “real” gamepad icon to broadly match the current one in color scheme and orientation.
Edit:
My attempt. It’s a simple color swap of https://github.com/KDE/breeze-icons/blob/559782c5f5b455646d6c012fe5717057d5eb7764/icons/devices/64/input-gaming.svg

The license requires the SVG source to be shared but for whatever reason Lemmy lets me select the SVG file in the upload picker but doesn’t then upload anything, so here it is:
<?xml version="1.0" encoding="UTF-8" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg width="100%" height="100%" viewBox="0 0 64 64" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;"><g><path d="M9.037,17.993c-4.682,1.567 -6.529,8.849 -4.092,16.133l5.87,17.544c0.783,2.341 3.354,3.623 5.695,2.839c1.131,-0.379 2.065,-1.193 2.597,-2.26l5.477,-10.986l18.284,-6.118l10.985,5.478c1.067,0.533 2.304,0.62 3.435,0.243c2.341,-0.784 3.623,-3.355 2.839,-5.696l-5.87,-17.544c-2.436,-7.283 -8.295,-11.987 -12.977,-10.421l-32.243,10.788Z" style="fill:url(#_Linear1);"/><path d="M24.266,40.319l-5.477,10.986c-0.532,1.067 -1.466,1.881 -2.597,2.26c-2.341,0.784 -4.912,-0.498 -5.695,-2.839l0.317,0.948c0.783,2.341 3.354,3.623 5.695,2.84c1.131,-0.38 2.066,-1.193 2.597,-2.261l5.477,-10.986l18.284,-6.117l10.986,5.477c1.067,0.533 2.303,0.62 3.434,0.243c2.341,-0.783 3.623,-3.354 2.84,-5.695l-0.317,-0.949c0.783,2.341 -0.499,4.912 -2.84,5.696c-1.131,0.377 -2.368,0.29 -3.435,-0.243l-10.985,-5.477l-18.284,6.117Z" style="fill:#292c2f;fill-opacity:0.2;"/><path d="M49.512,16.05c1.219,3.642 -0.775,7.641 -4.417,8.86c-3.642,1.218 -7.641,-0.776 -8.859,-4.417c-1.219,-3.642 0.775,-7.641 4.417,-8.86c3.642,-1.218 7.641,0.776 8.859,4.417Zm-28.449,9.519c1.218,3.642 -0.776,7.641 -4.418,8.86c-3.641,1.218 -7.641,-0.776 -8.859,-4.417c-1.219,-3.642 0.775,-7.641 4.417,-8.86c3.642,-1.218 7.641,0.776 8.86,4.417Z" style="fill:#6f7881;"/><path d="M12.837,23.053c2.617,-0.875 5.453,0.538 6.328,3.155c0.876,2.617 -0.538,5.453 -3.155,6.328c-2.617,0.876 -5.452,-0.538 -6.328,-3.155c-0.876,-2.617 0.538,-5.452 3.155,-6.328Z" style="fill:url(#_Linear2);"/><path d="M12.838,23.049c-0.653,0.22 -1.253,0.573 -1.762,1.036l0.817,2.443l-2.447,0.819c-0.062,0.686 0.019,1.377 0.237,2.03c0.22,0.652 0.573,1.252 1.036,1.762l2.443,-0.817l0.819,2.446c0.685,0.062 1.377,-0.018 2.03,-0.236c0.652,-0.22 1.252,-0.573 1.762,-1.037l-0.818,-2.443l2.447,-0.818c0.062,-0.686 -0.018,-1.377 -0.236,-2.03c-0.22,-0.653 -0.572,-1.253 -1.035,-1.763l-2.445,0.818l-0.818,-2.446c-0.686,-0.062 -1.377,0.018 -2.03,0.236Z" style="fill:url(#_Linear3);"/><path d="M44.944,30.76c0.957,2.861 -0.61,6.004 -3.471,6.961c-2.861,0.957 -6.004,-0.609 -6.961,-3.471c-0.957,-2.861 0.609,-6.003 3.471,-6.96c2.861,-0.958 6.003,0.609 6.961,3.47Zm-14.225,4.76c0.957,2.861 -0.61,6.003 -3.471,6.961c-2.861,0.957 -6.004,-0.61 -6.961,-3.471c-0.957,-2.861 0.609,-6.004 3.471,-6.961c2.861,-0.957 6.003,0.609 6.961,3.471Z" style="fill:url(#_Linear4);"/><path d="M43.047,31.395c0.609,1.821 -0.388,3.82 -2.209,4.429c-1.82,0.61 -3.82,-0.387 -4.429,-2.208c-0.61,-1.821 0.387,-3.821 2.208,-4.43c1.821,-0.609 3.821,0.388 4.43,2.209Zm-14.225,4.759c0.609,1.821 -0.388,3.821 -2.209,4.43c-1.82,0.609 -3.82,-0.388 -4.429,-2.209c-0.609,-1.821 0.388,-3.82 2.208,-4.429c1.821,-0.61 3.821,0.387 4.43,2.208Z" style="fill:url(#_Linear5);"/><path d="M5.262,35.074l5.553,16.596c0.463,1.378 1.568,2.449 2.96,2.871c0.84,-1.566 0.855,-4.073 0.04,-6.511l-2.539,-7.587c-1.218,-3.642 -3.933,-6.065 -6.014,-5.369Z" style="fill:url(#_Radial6);"/><path d="M54.575,18.575l5.552,16.595c0.46,1.38 0.223,2.899 -0.634,4.074c-1.614,-0.744 -3.135,-2.737 -3.952,-5.175l-2.538,-7.587c-1.219,-3.642 -0.509,-7.211 1.572,-7.907Z" style="fill:url(#_Radial7);"/><path d="M40.97,12.586c1.046,-0.35 2.181,0.215 2.531,1.262c0.35,1.047 -0.215,2.181 -1.262,2.531c-1.047,0.351 -2.181,-0.215 -2.531,-1.262c-0.351,-1.047 0.215,-2.181 1.262,-2.531Z" style="fill:url(#_Linear8);"/><path d="M46.032,15.11c1.047,-0.35 2.181,0.215 2.531,1.262c0.351,1.047 -0.215,2.181 -1.262,2.531c-1.047,0.351 -2.181,-0.215 -2.531,-1.262c-0.35,-1.046 0.215,-2.181 1.262,-2.531Z" style="fill:url(#_Linear9);"/><path d="M43.508,20.173c1.047,-0.351 2.181,0.215 2.531,1.262c0.35,1.046 -0.215,2.181 -1.262,2.531c-1.047,0.35 -2.181,-0.215 -2.531,-1.262c-0.35,-1.047 0.215,-2.181 1.262,-2.531Z" style="fill:url(#_Linear10);"/><path d="M38.445,17.648c1.047,-0.35 2.181,0.216 2.532,1.263c0.35,1.046 -0.216,2.181 -1.262,2.531c-1.047,0.35 -2.181,-0.216 -2.532,-1.262c-0.35,-1.047 0.216,-2.181 1.262,-2.532Z" style="fill:url(#_Linear11);"/></g><defs><linearGradient id="_Linear1" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-11.74,-35.0881,35.0881,-11.74,36.8982,47.6919)"><stop offset="0" style="stop-color:#755001;stop-opacity:1"/><stop offset="0.27" style="stop-color:#fdae23;stop-opacity:1"/><stop offset="1" style="stop-color:#fdca73;stop-opacity:1"/></linearGradient><linearGradient id="_Linear2" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-3.17298,-9.48326,9.48326,-3.17298,20.7517,30.95)"><stop offset="0" style="stop-color:#6f7881;stop-opacity:1"/><stop offset="1" style="stop-color:#b0b4b8;stop-opacity:1"/></linearGradient><linearGradient id="_Linear3" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-3.17298,-9.48326,9.48326,-3.17298,11.2685,34.123)"><stop offset="0" style="stop-color:#171e25;stop-opacity:1"/><stop offset="1" style="stop-color:#333c45;stop-opacity:1"/></linearGradient><linearGradient id="_Linear4" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-3.49028,-10.4316,10.4316,-3.49028,34.3599,40.1053)"><stop offset="0" style="stop-color:#6f7881;stop-opacity:1"/><stop offset="1" style="stop-color:#b0b4b8;stop-opacity:1"/></linearGradient><linearGradient id="_Linear5" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-2.22109,-6.63828,6.63828,-2.22109,33.7253,38.2086)"><stop offset="0" style="stop-color:#171e25;stop-opacity:1"/><stop offset="1" style="stop-color:#333c45;stop-opacity:1"/></linearGradient><radialGradient id="_Radial6" cx="0" cy="0" r="1" gradientUnits="userSpaceOnUse" gradientTransform="matrix(3.79344,-1.26879,6.66114,19.9156,11.9816,55.1142)"><stop offset="0" style="stop-color:#0f1419;stop-opacity:1"/><stop offset="1" style="stop-color:#22282e;stop-opacity:1"/></radialGradient><radialGradient id="_Radial7" cx="0" cy="0" r="1" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-3.7933,1.26921,6.6634,19.9148,61.3462,38.6448)"><stop offset="0" style="stop-color:#0f1419;stop-opacity:1"/><stop offset="1" style="stop-color:#22282e;stop-opacity:1"/></radialGradient><linearGradient id="_Linear8" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-1.26919,-3.7933,3.7933,-1.26919,42.2388,16.3793)"><stop offset="0" style="stop-color:#171e25;stop-opacity:1"/><stop offset="1" style="stop-color:#333c45;stop-opacity:1"/></linearGradient><linearGradient id="_Linear9" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-1.26919,-3.7933,3.7933,-1.26919,47.3013,18.9034)"><stop offset="0" style="stop-color:#171e25;stop-opacity:1"/><stop offset="1" style="stop-color:#333c45;stop-opacity:1"/></linearGradient><linearGradient id="_Linear10" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-1.26919,-3.7933,3.7933,-1.26919,44.7772,23.9659)"><stop offset="0" style="stop-color:#171e25;stop-opacity:1"/><stop offset="1" style="stop-color:#333c45;stop-opacity:1"/></linearGradient><linearGradient id="_Linear11" x1="0" y1="0" x2="1" y2="0" gradientUnits="userSpaceOnUse" gradientTransform="matrix(-1.26919,-3.7933,3.7933,-1.26919,39.7147,21.4418)"><stop offset="0" style="stop-color:#171e25;stop-opacity:1"/><stop offset="1" style="stop-color:#333c45;stop-opacity:1"/></linearGradient></defs></svg>Here’s the banner I posted in the original thread, it’s a screenshot from steamdb of games with at least 100k reviews and a user rating of at least 89 with the details of each card omitted:

Thanks for responding to this :)
The suggestions from @Berin@discuss.tchncs.de and @woelkchen@lemmy.world in this thread get my vote!
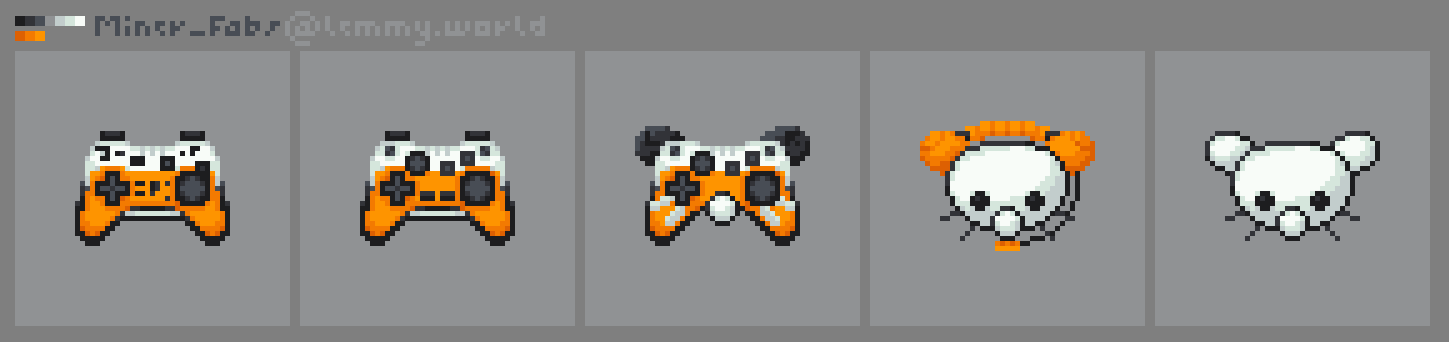
doesn’t seem to be much activity in this thread, which doesn’t give me hope… reguardless, I thought I’d make some pixel art for this
I don’t mind if these actually get used or not, since making these designs was pretty good practice - I’d be happy to whip up a higher res version of any of these and/or make tweaks if there’s interest, though

for the first icon design, I tried to follow the gooped-up AI button layout as closely as possible while making it look like something you could actually hold, and I kept the general colour scheme the same - originally, I was going to keep the same orientation, too, but figured out quickly that it was too hard to be worth it at this scale
in the second icon, I removed the random squiggles / half-buttons and fit stuff in places that made sense for a real controller, though I didn’t follow a reference for this to try keep the controller generic - this is my personal favourite
the third is my attempt at mixing the lemmy icon’s features with design 2 - it turned out better than I expected, but I’m not sure how much it reads as a lemming, especially at smaller scales
to change it up, the fourth design has the lemmy icon in a gamer headset, which is technically more inclusive to people who don’t use controllers, but also loses some of the recognisability from the previous icon (there’s a twitter joke in here somewhere)
finally, the fifth design is just number 4’s lemming before I covered up the ears - I mainly included this since there’s no reason not to





